
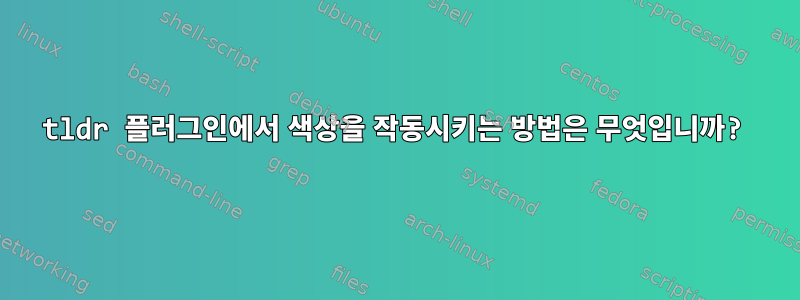
"라는 플러그인(올바른 용어라고 생각합니다)이 있습니다.개요'. tldr페이지 에서 다음 스크린샷을 볼 수 있습니다.
몇 가지 색상 플러그인(colorls 및 일부 구문 색칠 플러그인 등)을 설치했지만 다음을 사용할 때 색상이 지정된 텍스트가 표시되지 않았습니다 tldr.
공식 페이지의 스크린샷처럼 작동하게 하려면 어떻게 해야 하나요?
답변1
.tldr홈 디렉터리에서 다음을 만들고 추가합니다.
{
"themes": {
"ocean": {
"commandName": "bold, cyan",
"mainDescription": "",
"exampleDescription": "green",
"exampleCode": "cyan",
"exampleToken": "dim"
},
"myOwnCoolTheme": {
"commandName": "bold, red",
"mainDescription": "underline",
"exampleDescription": "yellow",
"exampleCode": "underline, green",
"exampleToken": ""
}
},
"theme": "ocean"
}




